-
Auth 미들웨어 만들기!Project/실시간 채팅 앱 2022. 9. 29. 00:12반응형

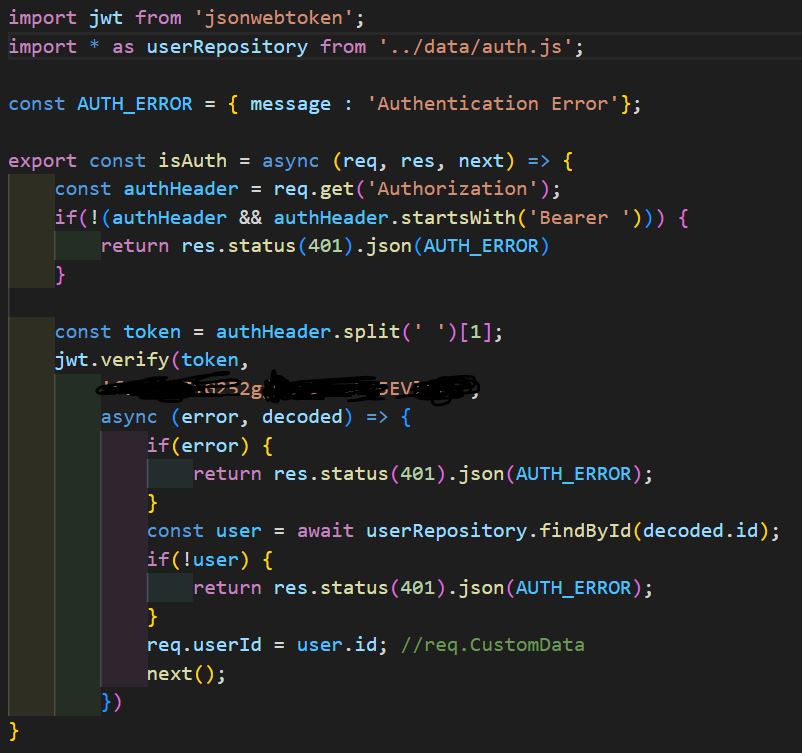
auth.js 사진에서 보는 것처럼 isAuth라는 함수로 로그인된 사용자인지를 구분하는 미들웨어를 구성했다.
이 미들웨어의 역할은 Authorization을 구분해주며 응용하면 권한도 나눌 수 있다.
로그인 된 사용자는 보내는 메세지에 sender를 로그인 정보 속 username으로 변경할 것이다.
다만 고민인건... 나는 비회원도 자유롭게 채팅서비스를 이용할 수 있도록 할 것인데....
normal권한을 만드는건 어렵지가 않다.
그러나 굳이 회원가입을 하는 게 의미가 있을까 하는 논제이다...
로그인한 사용자에게 줄 수 있는 이점이 뭐가 있을까?
username이 랜덤이 아니라 username을 지정할 수 있는 게 장점일까?
그것도 나름 장점이긴 하겠다만.. 더 고민해봐야겠다.
이제 곧 최종단계까지 완성이다.
사용자 로그인 / 로그오프, 비회원 임의 닉네임 부여하기, 메세지 전송 저장 등 많은 것을 이뤄냈다.
조금씩 천천히 완성까지 화이팅!!
반응형'Project > 실시간 채팅 앱' 카테고리의 다른 글
로그인, 회원가입 구현 이후 추가 고민사항.. (0) 2022.10.02 로그인 상태를 전역으로 어떻게 공유할까? (0) 2022.09.29 Server MVC 패턴으로 분류하기 (0) 2022.09.25 Client측 Data클래스 간소화하기 (0) 2022.09.25 내가 보낸 메세지 삭제하기 - RESTful API (0) 2022.09.24